About Animated Prefabs
Reminder - Keep Daily Backups
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
What are animated buildings?
Most of the building examples you'll see in the city building kit follow the Replace Buildings documentation guide, but for developers that also want to have animated buildings in their game, not just static image sprites, then they'll need to follow these additional instructions.
Have you read the documentation about replacing buildings?
Adding/Replacing an animated building is the same as that for static building, so you may follow the steps under the replacing building documentation page first. (There are a few things done differently, we describe them on this page below)
Animated Building Sample
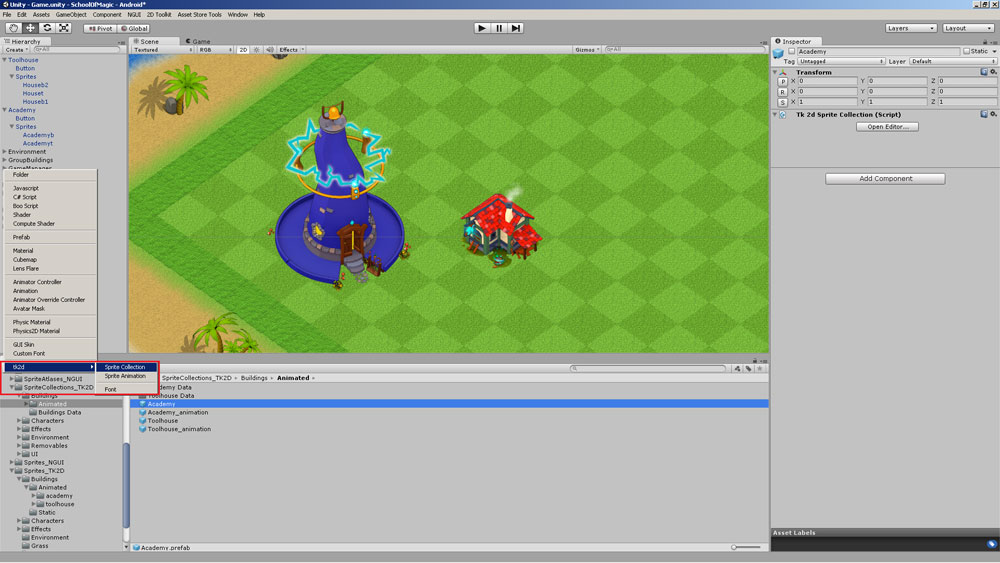
Look for the Academy and Toolhouse animated sprites in SpriteCollections_TK2D
Adding/Replacing an animated building is the same as that for static so you may follow the steps under the replacing static sprite prefabs documentation page, but there are a few things you should know and do differently:
Make sure that when dragging in the kit prefab to use as a base for the replacement, you use an Animated Building Prefab like Academy. A static one like Barrel will not work.
The animated portion of the building will need to be separately cut out for all the frames. This is to keep the performance optimized.
Assuming you have done this and have followed the steps for replacing static buildings before, this will be a breeze. Lets assume that Treehouse is an animated building.
a. Go to SpriteCollections_TK2D->Buildings->Animated
b. Create a new Sprite Collection and Sprite Animation by right clicking and going to Create->tk2d. Name the collection and animation in accordance with your building.
For example:
TreehouseAnimCutOut
TreehouseAnimCutOut_animation
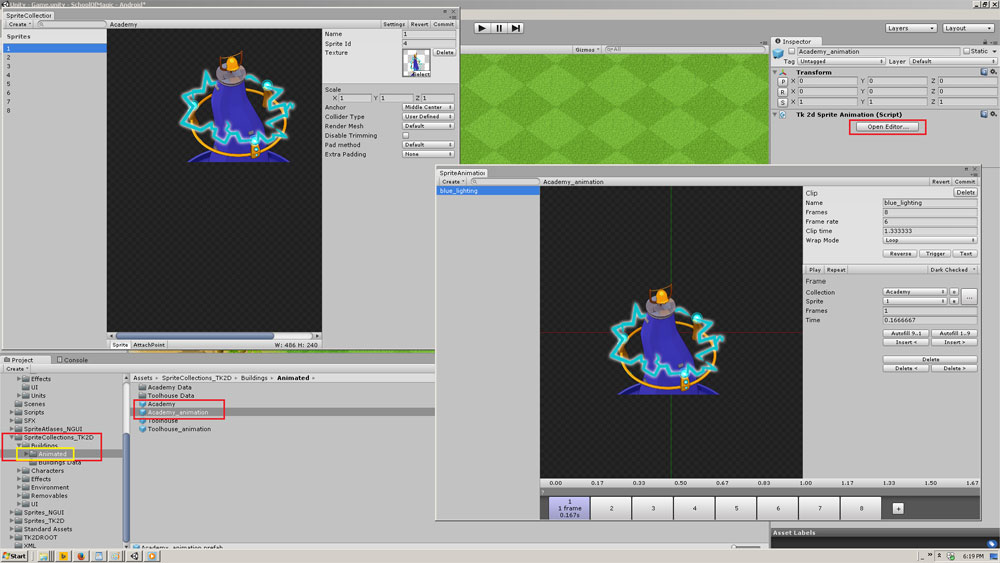
Inside the sprite collection(TreehouseAnimCutOut) editor, you will drag in all the images/frames for just the animated portion of your animated building. Click Commit and close.
Inside the sprite animation(TreehouseAnimCutOut_animation) editor, Create a new clip, select the Sprite Collection you just created and add in all the frames for the animation. I'll call this clip TreehouseClip so that I may refer to it later.
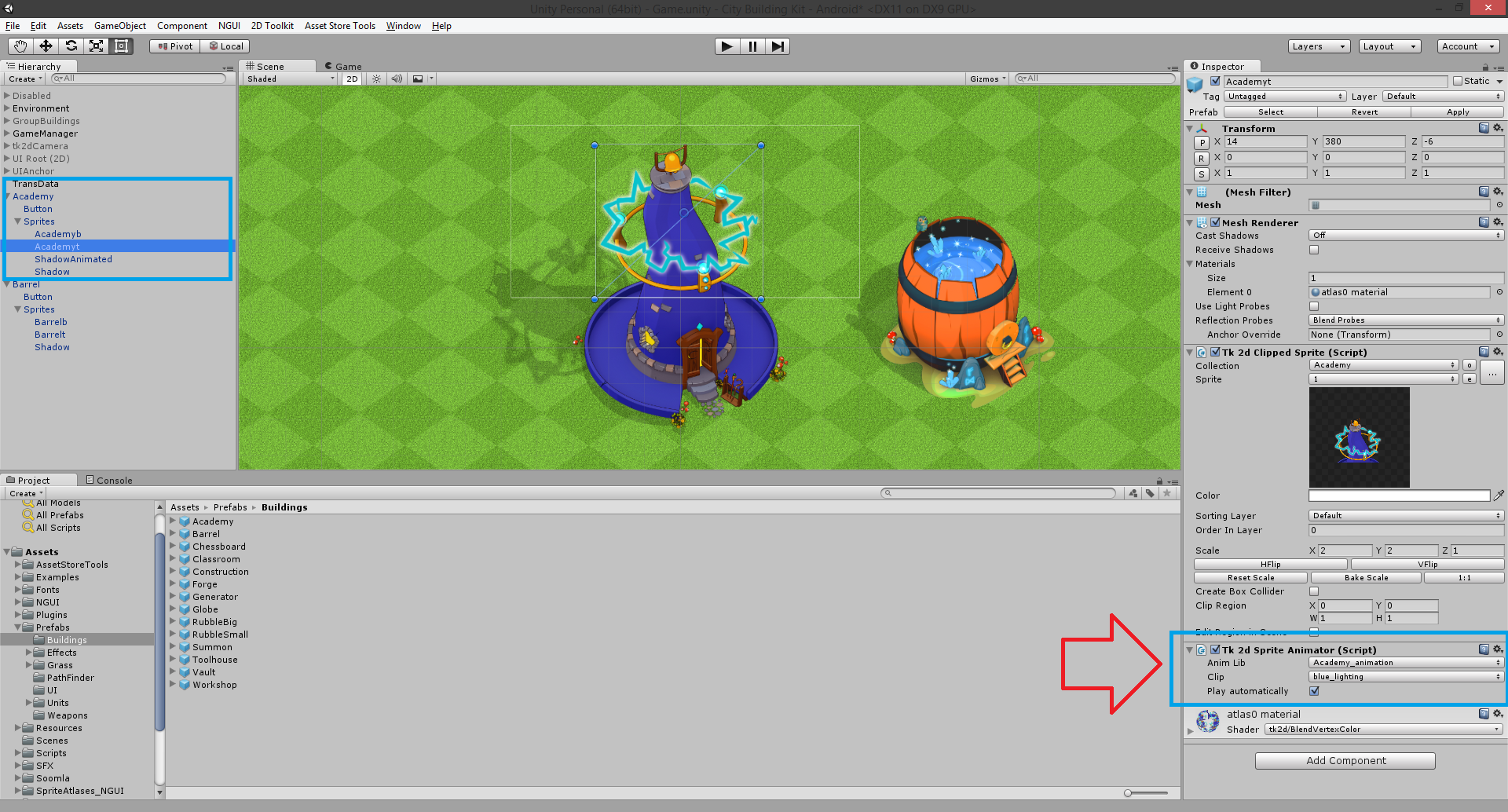
c. If you followed all the steps from the Static building replacement documentation, then the additional thing you will need to do now is to update the Anim Lib and Clip under the Tk 2d Sprite Animator Script found in the child objects Academyt and ShadowAnimated.
Academyb and Shadow will be edited SAME AS you have for the static building replacement doc. Here's an image reference:

Click on image to view larger
Referring to the file names I used, the following are changed to:
Anim Lib: TreehouseAnimCutOut_animation
Clip: TreehouseClip
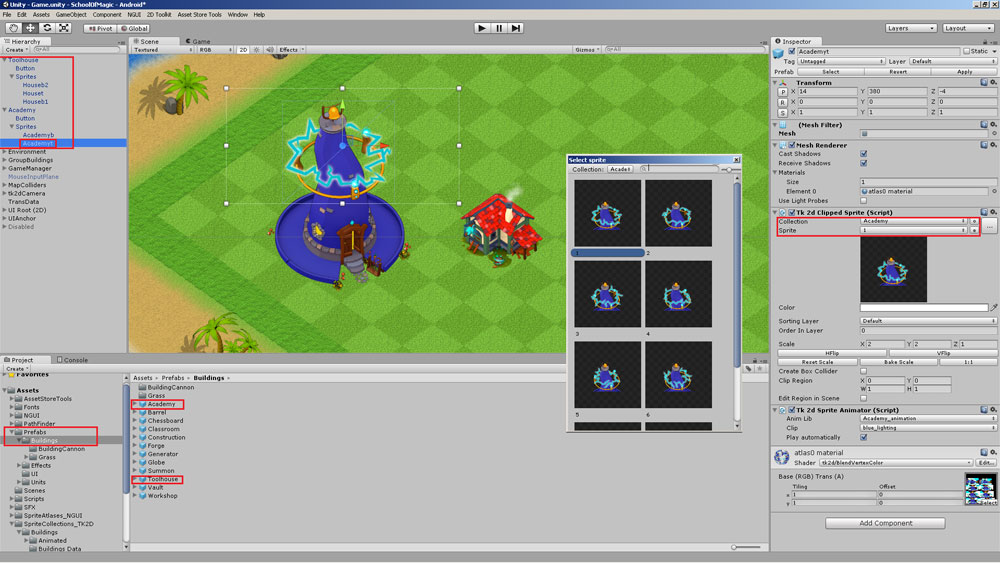
Also, under the Tk 2d Clipped Sprite Scripts inside ONLY Academyt and ShadowAnimated, the Collection and Sprite will need to be changed to the 1st frame of the animation collection. Again referring to the file names used here, the following are changed to:
Collection: TreehouseAnimCutOut
Sprite: 1
Finally, do not forget that Academyt and Academyb will need to be renamed to the building you are replacing it to :) In our case it would be Treehouset and Treehouseb respectively.
And That's all Folks! :D

Click on image to view larger
Video Walkthrough
Examples I can use?
As an example, you can use our Academy/Toolhouse - you can even start from one of those, and change just the sprite collection/animation, and drag it to a new prefab.

Click on image to view larger
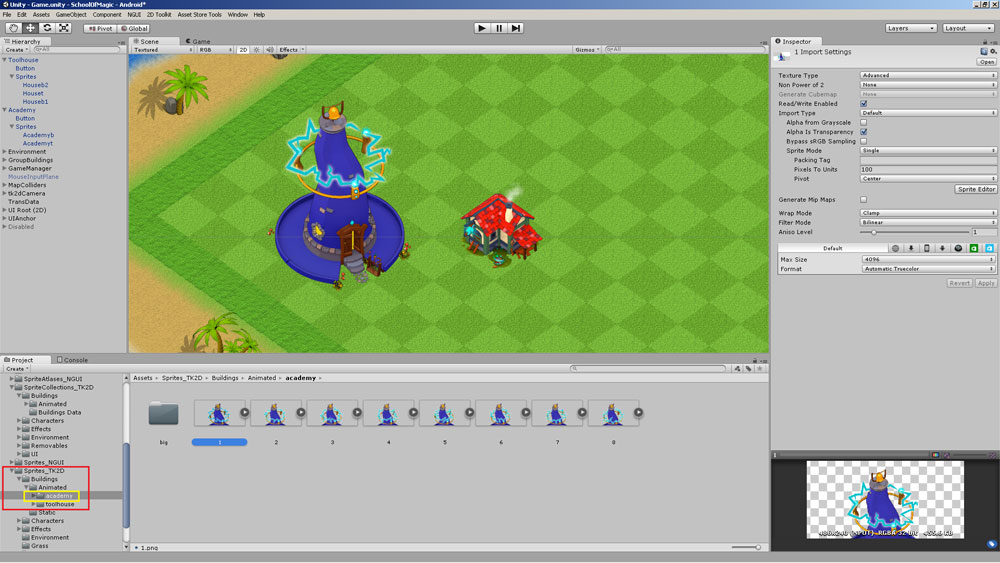
If only a part of the building is animated (like the top of the Academy), you can use Gimp to cut the relevant part so the resulting atlas for the sprite collection/animation is as small as possible.

Click on image to view larger
How to import my own animated buildings?
Right-click and select tk2d > Sprite Collection to start to import your own animated assets.

Click on image to view larger
Other Tips:
Preserve Internal Structure
The internal structure of your prefabs must be preserved - Button/Sprites, since they are processed by the scripts when the building is destroyed on the battle map, or when the construction is finished (when this happens, the parenting changes, some children are unparented and destroyed, etc).
Layering
The buildings are layered (top/bottom) depending on how close the units/projectiles get to them, at which point some parts might have to appear in the background/foreground.
Reference Folders
The two relevant folders you'll be using in the assets directory are:
- Sprites_TK2D for new sprites
- SpriteCollections_TK2D for collections/animations
2DTK Animation Tutorial
To learn more about animations with 2DTK, watch the video below or see the 2DTK documentation (for example this one on sprite animations)
Updated less than a minute ago
