Camera
Brief notes about the 2D camera
Reminder - Keep Daily Backups!
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
Our camera controller is simple, and development-oriented. As a rule, we do not modify any components in the NGUI/Toolkit2D frameworks, since they get updated frequently, and any new functionality would be lost quickly in the next update.
Therefore, our camera is, in fact, provided and updated by the frameworks, for both game and UI and therefore fully compatible with new releases of both these assets.
In addition, the camera pan and zoom can be edited easily in the camera Inspector. The kit works for mobile gameplay too. While, default camera pan/zoom used in the kit are better for desktop testing in Unity, read this page below for how to change the pan / zoom speeds in the tk2dCamera Inspector to pick new scroll pan/zoom values for your devices.
Updating Camera Bounds
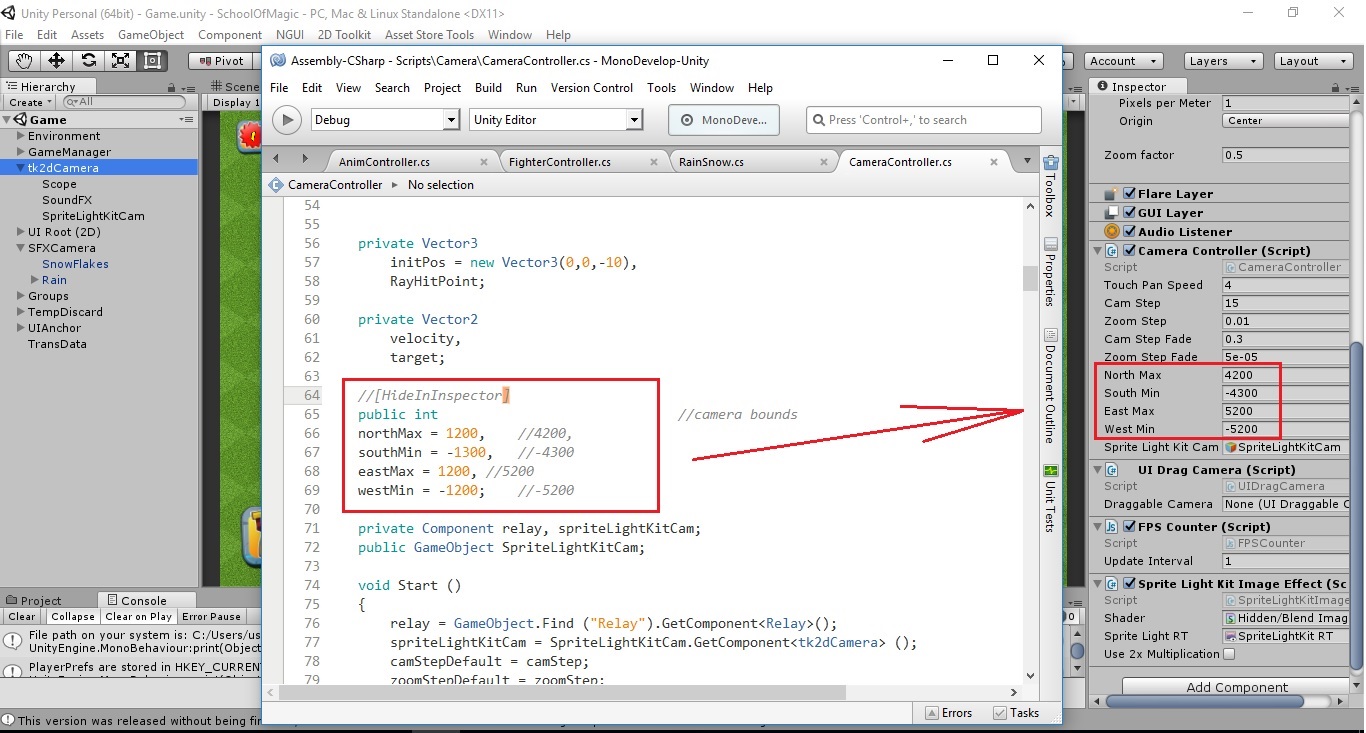
Prevent users from scrolling too far off your map corners by limiting the camera bounds. By default this uses the camera min/max boundary settings below from Scripts/Camera/CameraController.cs
[HideInInspector]
public int //camera bounds
northMax = 4200, //4200,
southMin = -4300, //-4300
eastMax = 5200, //5200
westMin = -5200; //-5200
To update camera bounds you must change them in the Hierarchy tk2dCamera Inspector, but first you need to open Scripts/Camera/CameraController.cs and comment out the line [HideInInspector] unless it's already commented out.
// Change from
[HideInInspector]
public int
northMax = 4200,
southMin = -4300,
eastMax = 5200,
westMin = -5200;
// to
// [HideInInspector]
public int
northMax = 4200,
southMin = -4300,
eastMax = 5200,
westMin = -5200;
Once done, restart Unity. You will see the North Max, South Min, East Max, West Min camera bounds in the tk2dCamera Inspector like the below screenshot. Change these values in the inspector and the source code CameraController.cs script and test.

Uncomment [HideInspector]
Updating Camera Settings
The following section only applies to the Pro and Complete Kit. The Starter kit has these settings hardcoded into the Camera script. (And the Starter Kit does not include fade variables our higher Kit packages offer)
By default, the panning speed and fade variables are configured for desktop - not mobile. For modern mobile devices you might want to slow the panning speed in half to make the touch controls more smoother on mobile.

Click on image to view larger
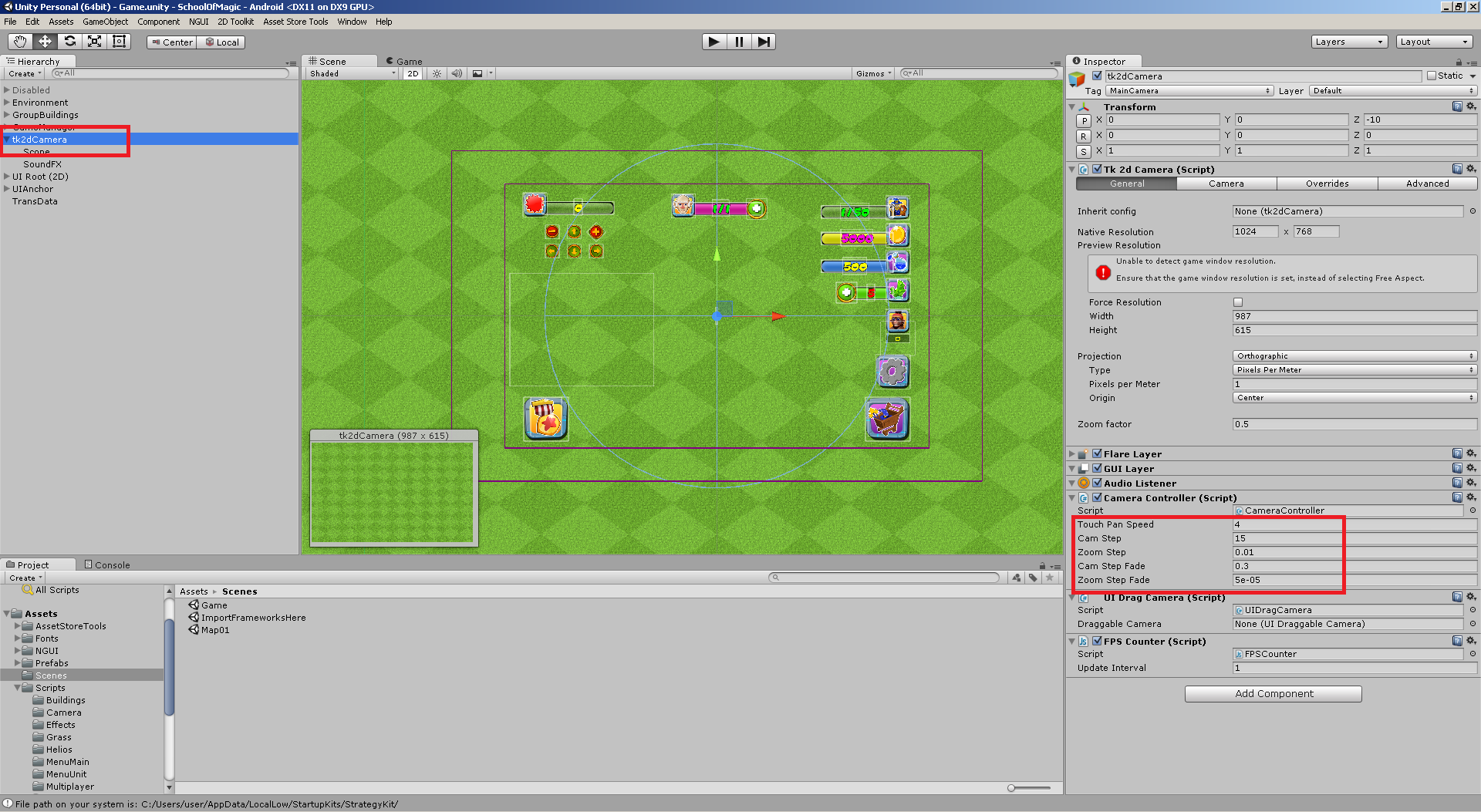
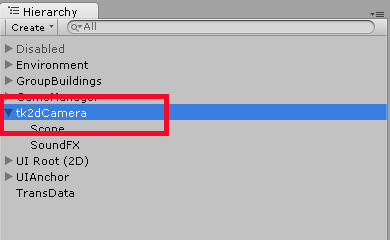
In the Game scene and Map01 scene, select tk2dCamera in the Hierarchy and edit the Camera Controller variables in the Inspector.

Click on image to view larger
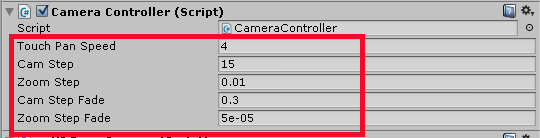
The settings in the Camera Controller allow you to change the speed and scrolling. The following numbers are the defaults we use when testing on older devices like the iPhone 6, but you may change them depending on testing and optimizing the right speed for your map size and devices.

Click on image to view larger
| Touch Pan Speed | How fast the camera follows touch |
| Cam Step | The speed of movement (up down left right) |
| Zoom Step | The zoom speed |
| Cam Step Fade | How fast the camera dynamically slows down after scrolling |
| Zoom Step Fade | How fast the camera dynamically slows down after zooming |
Improved Camera Scripting in the Complete Kit
For game studios who need a polished gameplay experience, the Complete Kit includes mouse and gesture scroll with velocity drag like top-grossing such as Hayday or Simpson's Tapped Out. (Kit details)
CameraController.cs
The script that adds the map edge constraints/touch and button controls is CameraController.cs
Since our map and tiles are pretty big, we've adjusted the the speed of our camera for the area. If you want to make a smaller game, you'll need to adjust the speed; if the transitions are not smooth, you might want to look for some other performance bottlenecks - check stats/fps/draw calls.
Bounding Edges of the Camera
Even now, the latest 2D components/demos do not have any built-in feature to constrain the camera scroll or zoom. When we first created the camera, it was pretty obvious that those features were not constrained in any way - you could zoom in/out until the map became a dot/disappeared entirely.
Therefore, the camera zoom and position are the only visible variables, and constraining the values is very simple. There is a clipping dual camera feature, which is used for other purposes (menus), but almost all our menus/buttons are handled by NGUI (with only one exception-the buttons that allow you to select the buildings).
By the looks of it, this feature could be used to display a clipped/moving area from a camera that sees the entire map, but we don't see the advantage - you would have 2 cameras instead of one (Unikron assures us that the performance impact would be insignificant),
plus the NGUI camera, and the values would have to be carefully calculated as well.
Because of this, the kit operates directly with the main 2DTK camera - we never even had to change the script to match new framework versions so it's highly compatible with new asset releases.
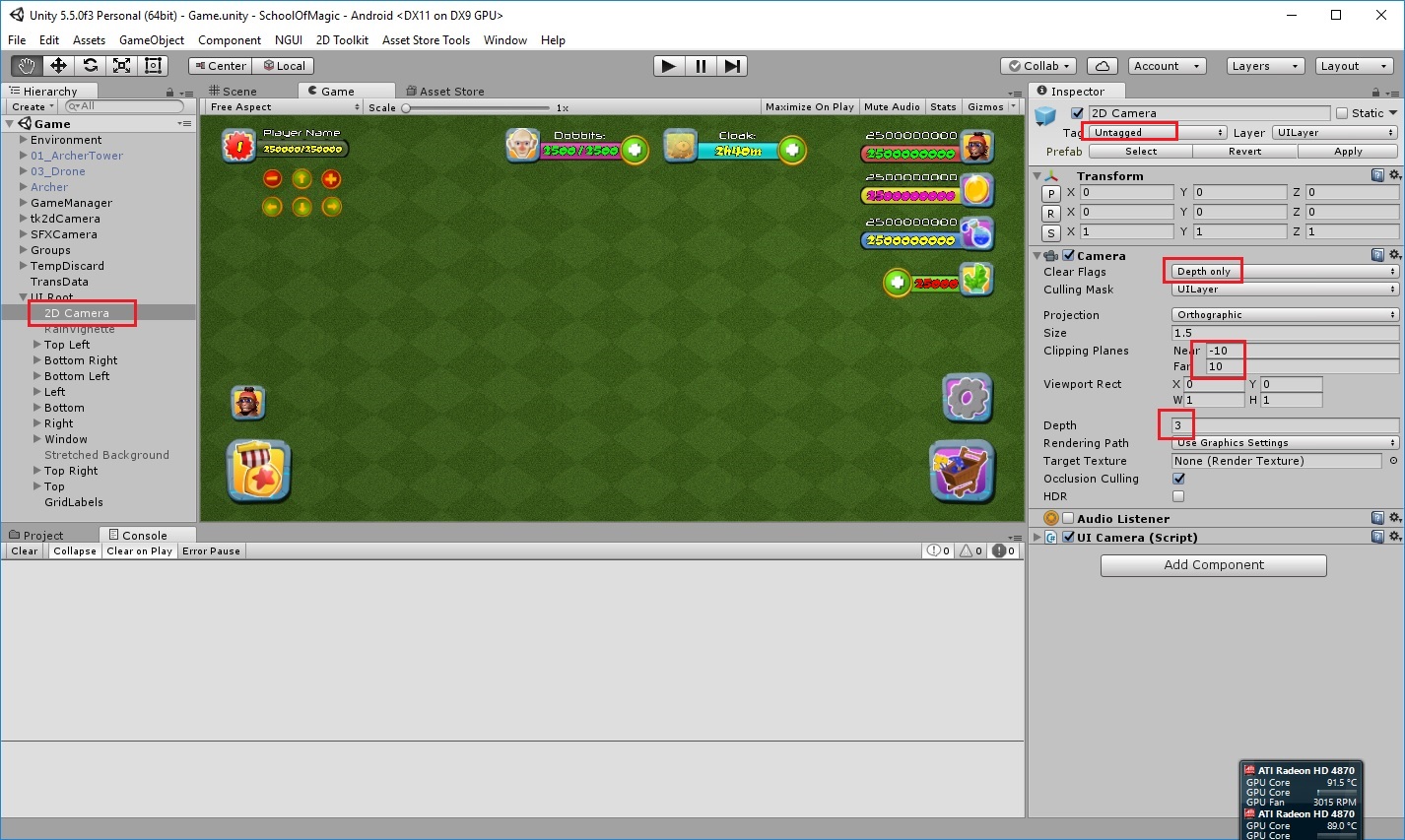
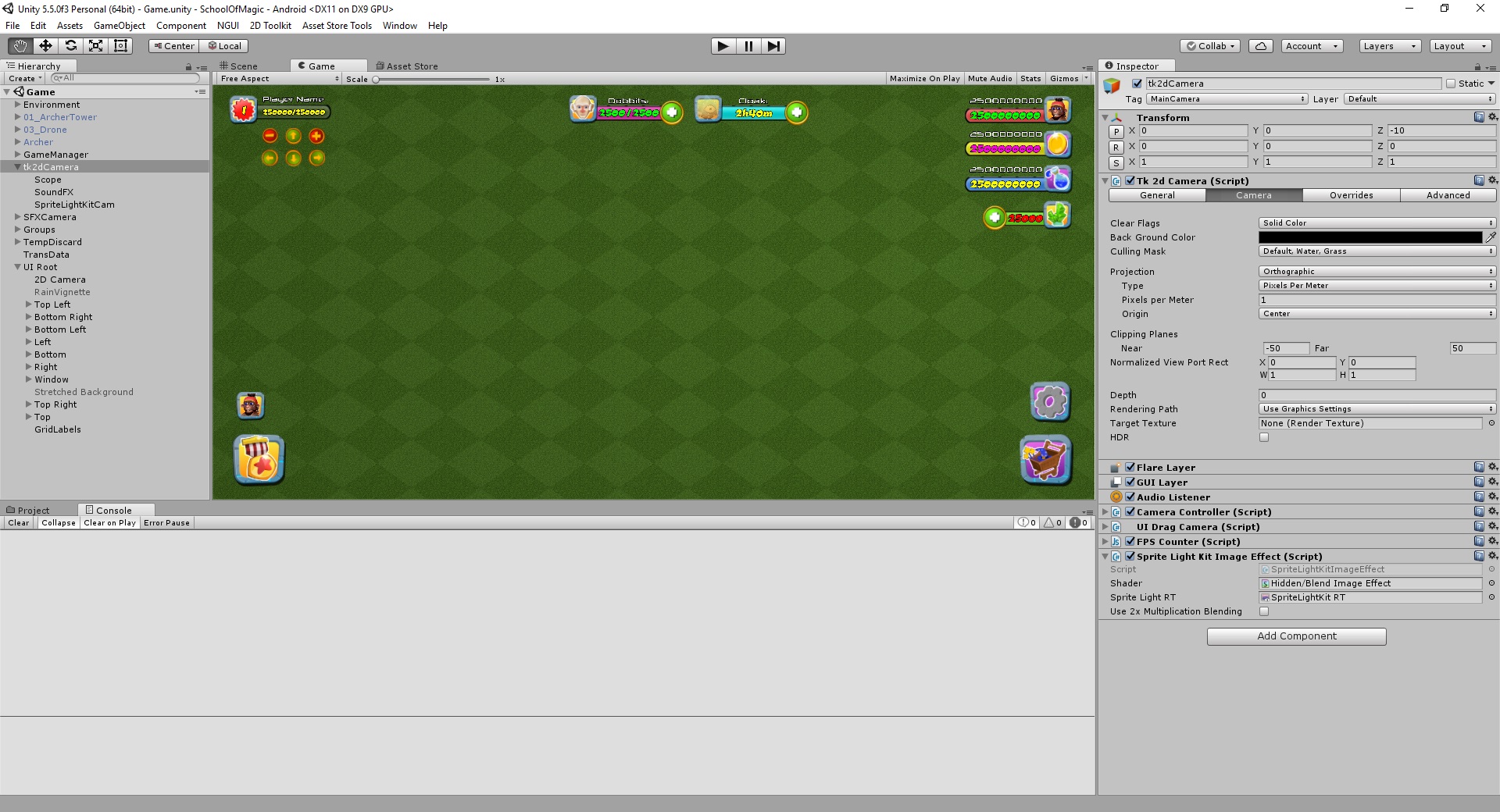
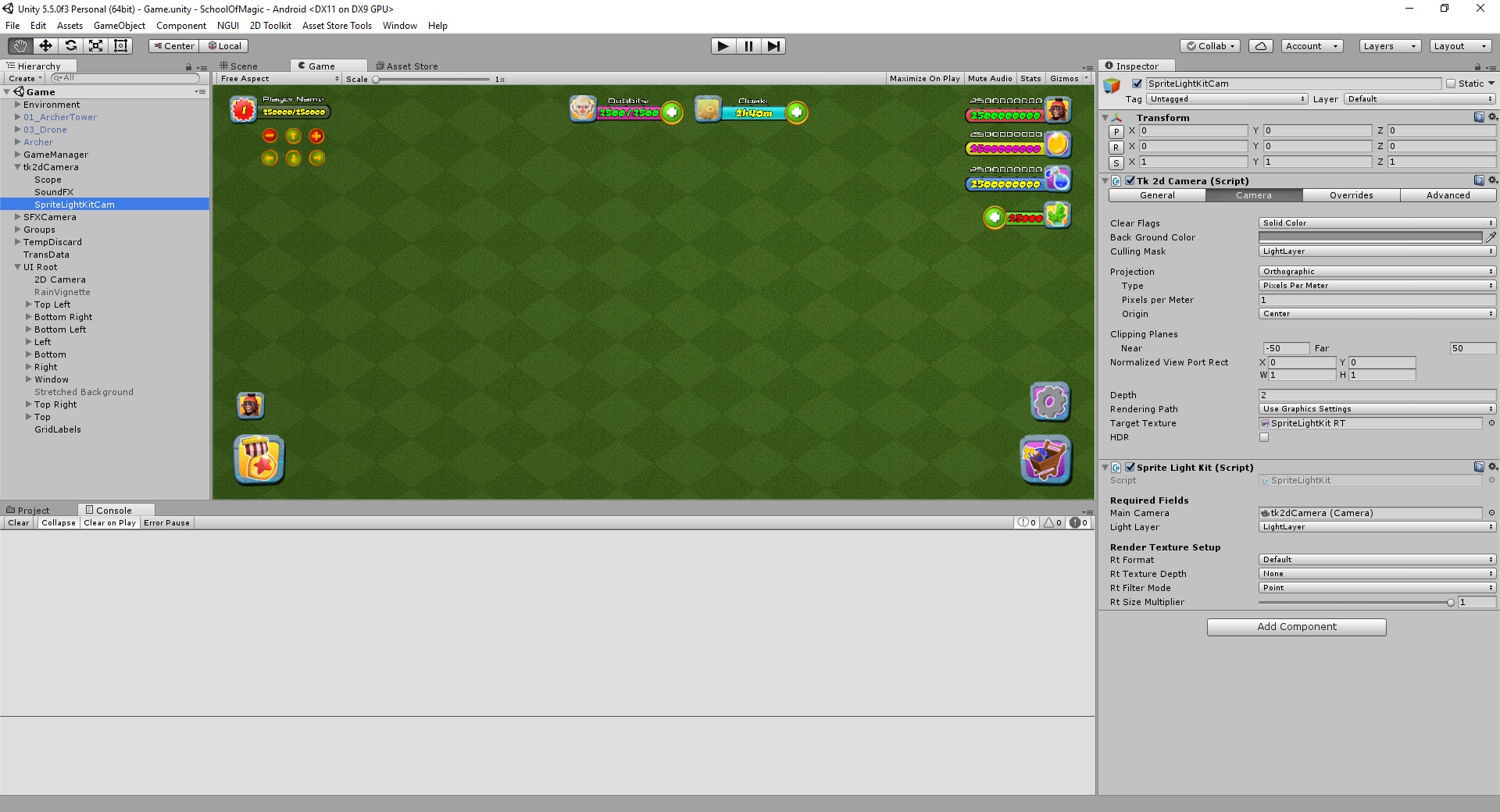
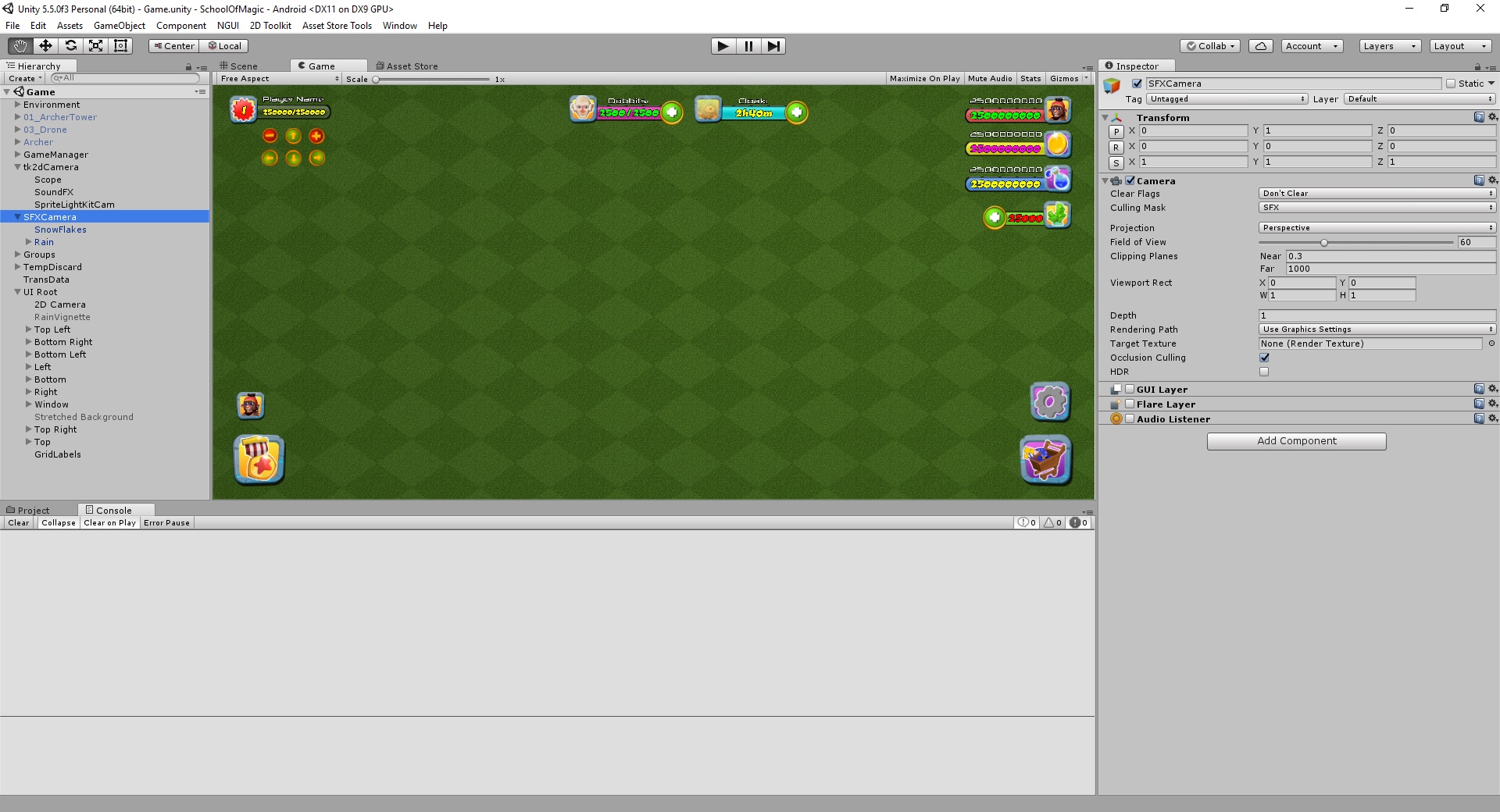
2DTK Camera Settings (Complete Strategy Kit v7.2)
The following are camera settings for 2DTK we use in the Complete Strategy Kit v7.2 -- see the screenshots included below for the default Inspector values:

Click to view larger

Click to view larger

Click to view larger

Click to view larger
And the finished display with these settings

Click to view larger
Updated less than a minute ago
