Developer Camera Controls
Reminder - Keep Daily Backups
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
PC/Mac Desktop Scrolling included with the Complete Game Kit
The Complete Kit makes development easier with mouse scrolling. (Kit information)
The mobile game kit was designed for a perfect mobile experience on devices such as the Apple iPhone, iPod, iPad and Android phones and tablet computers. Touch controls with these iOS and Android devices let the players drag the map around with one finger, zoom in or out by pinching two fingers, or drop characters for battle with a finger.
Developer Controls: Because Unity development is easier when running the scene in Unity during edits, we have included scroll and zoom controls in the top left corner to mimic the mobile performance. There's a special way to use them, and you can read more about developer controls below.
Desktop Games: The Complete Kit includes a scrolling demo with the mouse and zooming with the mouse scroll wheel. If you haven't upgraded to the Complete Kit yet, should you want to release a web, PC, or Mac standalone strategy game with this city builder as your Unity starter kit, we recommend you modify scrolling and zooming to use your mouse.
How to Use the Developer Controls
Mobile Touch Controls
The kit works for mobile gameplay too. This means buildings can be dragged and dropped, and you can pinch and zoom or tap the screen with your finger and drag to move around the map just like you would in any strategy city builder game. While, default camera pan/zoom used in the kit are better for desktop testing in Unity, read the Game Settings > Camera documentation page for how to change the pan / zoom speeds in the tk2dCamera Inspector to pick new scroll pan/zoom values for your devices.
Mobile Developers - Change Camera Scroll Pan / Zoom Speeds
Default camera pan/zoom used in the kit are better for desktop testing in Unity. If you're building a mobile game - read the Game Settings > Camera documentation page for how to change the pan / zoom speeds in the tk2dCamera Inspector. Edit and test new scroll pan/zoom values on mobile to optimize the best scroll and zoom speed for your devices.
The Kit performs beautifully as a Unity mobile game template. There are four different touch controls included that you would expect in any industry leading strategy game template.
In addition, the camera pan and zoom can be edited easily in the camera Inspector. If you're building a mobile game you will want to test and change these values. By default, they're better for developers testing on the desktop rather than developers testing on mobile.
| Control | Description |
|---|---|
| One Finger Drag | Scroll the map in any direction |
| Two Finger Pinch | Zoom in and out across the map |
| Tap | Interact with buttons or Menu objects |
| Drag and Drop | Move objects around the map or use the arrows to move them by one grid space. |
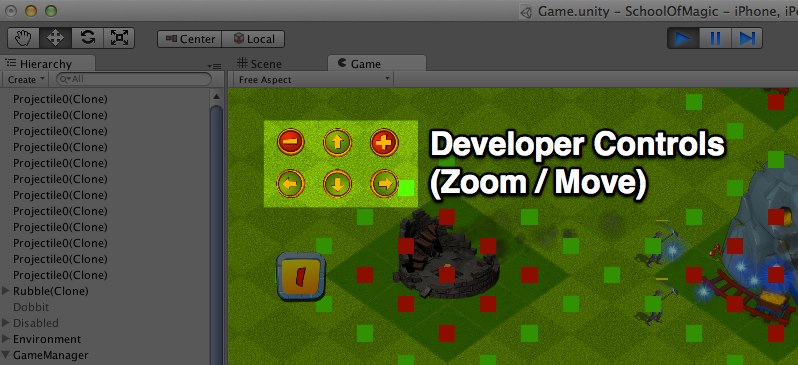
Developer Scroll and Zoom Controls
How to Scroll with the Developer Controls when testing in Unity
Click each button once to activate, click again to deactivate. Or click the opposite button to deactivate. For example, to scroll left click the (<) button, then click (>) to stop scrolling left.
While you're developing your game in Unity, it may be more convenient to test the scene inside Unity instead of building a copy for your device. We've included developer controls in the top left of the scene to move around. Click a button once to activate, and click the opposite button to deactivate. For example, to scroll left click the (<) button, then click (>) to stop scrolling left.

Click on image to view larger
Controls built in for PC/Mac games
With the new Complete Strategy Kit, controls are built in for PC/Mac games in addition to the developer controls mentioned above that were available since earlier kit versions. The controls we've built into this new version include:
| PC Movement | Description |
|---|---|
| Scroll Movement | Use the corner map controls to scroll around the map using the mouse. (Not active by default, but the option exists) |
| Drag and click to drop | Click any building in the store to purchase, and move your mouse to drag the building until you want to place it |
| Zoom in / zoom out | Use your mouse scroll wheel (or on Mac trackpads - use the up or down swipe gestures to zoom in and out) |
Developer Button Scripting
In Scripts/Camera/CameraController.cs you'll find the C# scripting for the developer arrow pad controls which allow you to move the map when testing in Unity. These functions are connected to the NGUI buttons in the game, triggering on button push.
// 4 move buttons (North - East- South - West)
public void MoveN() { moveSb = false; if(!moveNb) moveNb = true; else StopMove(); Delay (); } //FadeOutPan();
public void MoveE() { moveWb = false; if(!moveEb) moveEb = true; else StopMove(); Delay (); }
public void MoveS() { moveNb = false; if(!moveSb) moveSb = true; else StopMove(); Delay (); }
public void MoveW() { moveEb = false; if(!moveWb) moveWb = true; else StopMove(); Delay (); }
// 2 zoom buttons (zoom in / out)
public void ZoomIn() { zoomOutb = false; if(!zoomInb) zoomInb = true; else StopZoom(); Delay (); }//FadeOutZoom();
public void
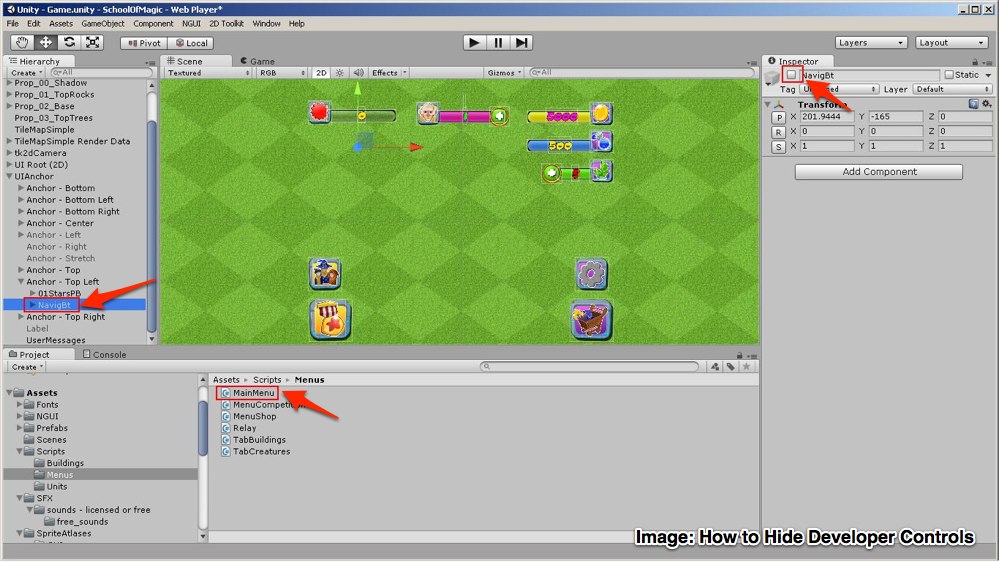
How to Disable Developer Controls
When you are ready to publish your Unity mobile game, hide these controls. Here's how:
First, in Hierarchy:
- Go to UIAnchor/Anchor - Top Left
- Disable NavigBt (navigation buttons)

Click on image to view larger
Updated less than a minute ago
