About Sprite Sheets
Reminder - Keep Daily Backups
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
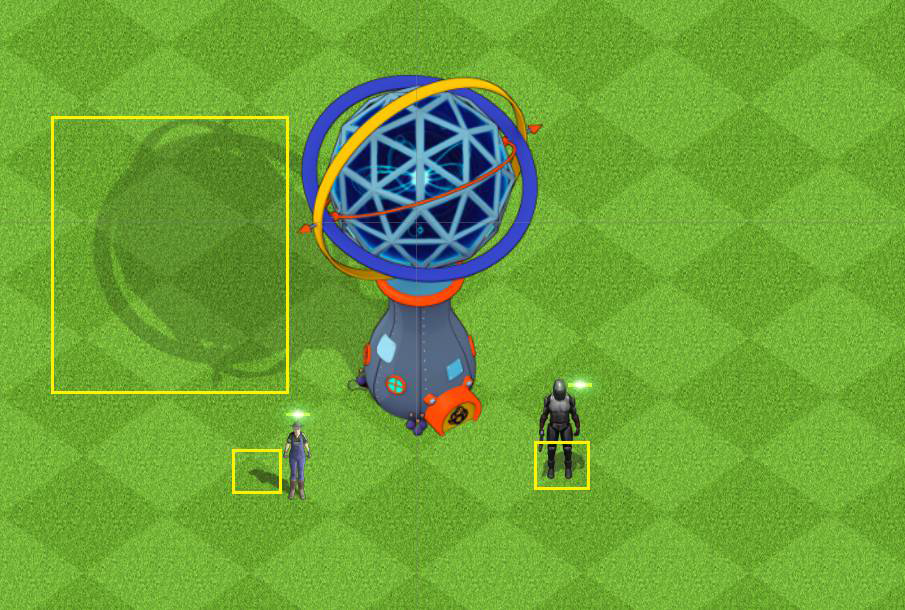
Before you create the character sprites, make sure the shadow matches the general direction of the sun light through your entire game, even if the lateral shadow creates sprites with the center outside your character body.

Click on image to view larger
In our example here, the shadows for the new character doesn't match the rest of the character/building shadows.
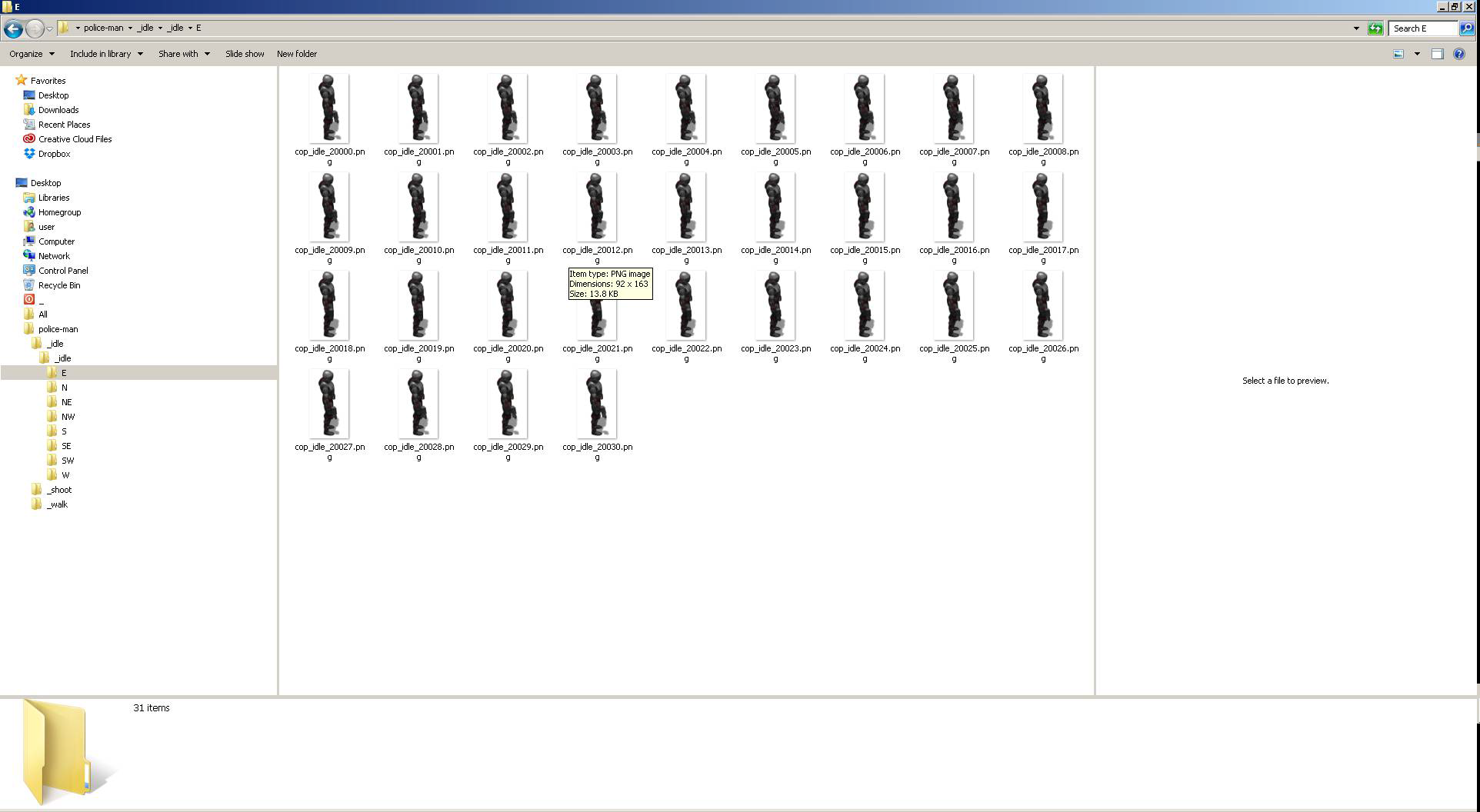
Also, keep the number of frames for each action low, as low as you can have it while maintaining a fluid animation - everything will add up. Our dobbit has around 13 frames, while our cop has 30-40 frames – way too high for an actual mobile game.
Separate the sprites by orientation – you will need 8 angles – East, North, NorthEast, NorthWest, South, SouthEast, SouthWest, West

Click on image to view larger
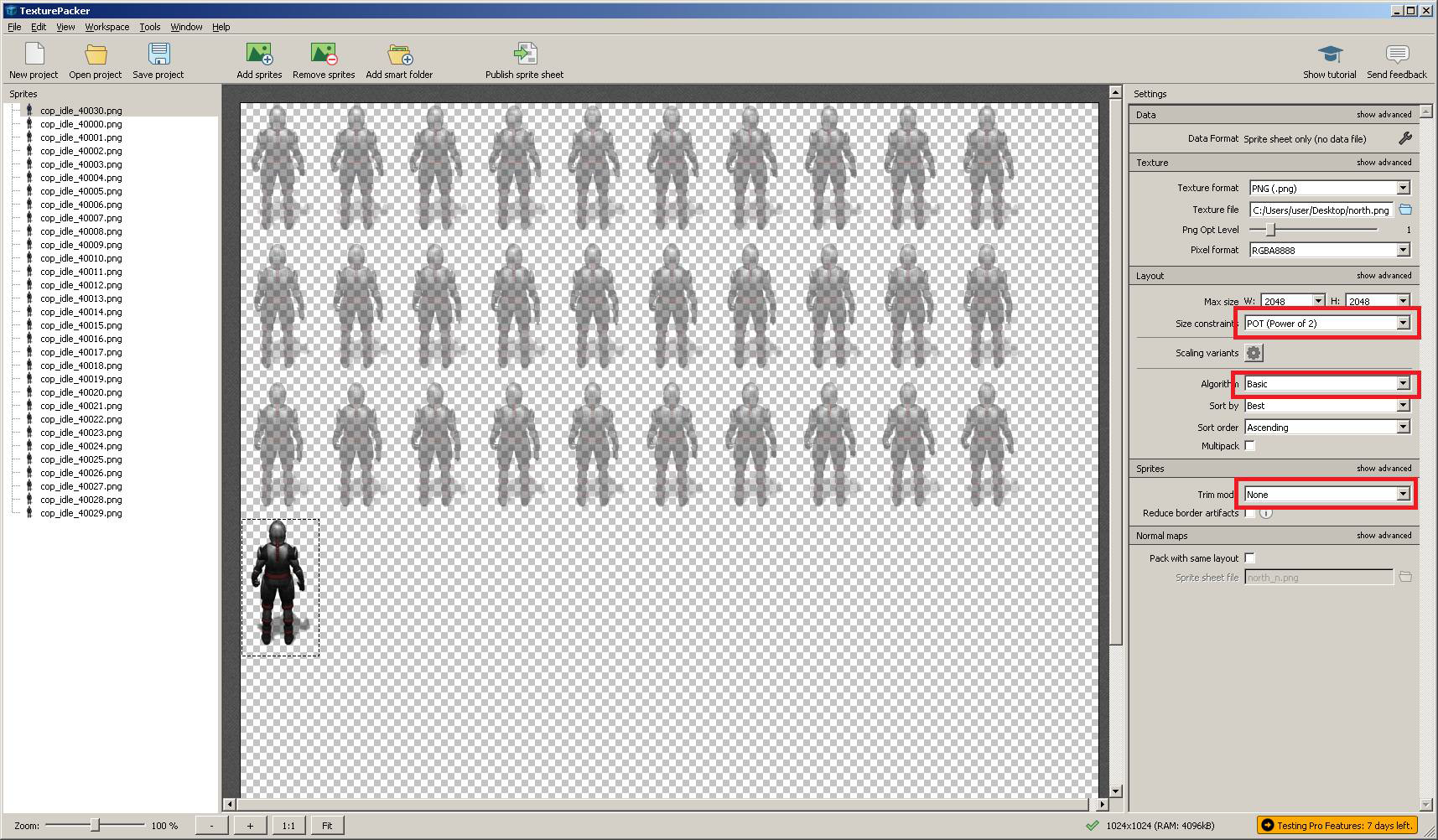
To pack the sprites into sprite sheets you can use Texture Packer – absolutely necessary if you are making a big game, then we recommend this software.
At program start up choose Sprite sheet only (no data file). Settings for each sprite sheet:
**- Size constraints: Any Size
- Algorithm: Basic
- Trim Mode: None**
Keep in mind that the program will add 1 pixel on each side of the sprite, so add 2 on both X and Y for the individual sprite size.

Click on image to view larger
Select the Texture file output directory and then hit Publish sprite sheet.
Updated less than a minute ago
