Create Unit Prefabs
Reminder - Keep Daily Backups
When working on a strategy game with a kit as big as the Complete Kit - always keep a working daily backup! Save yourself the trouble of rolling-back changes and losing work.
What are unit prefabs?
Every character in your game needs to be setup as a prefab. We've got 7 examples already setup in the game for you, they are as follows:
| Unit | Prefab |
|---|---|
| Alien | Alien.prefab |
| Handyman | HandyMan.prefab |
| Dobbit | Dobbit.prefab (Hometown NPC)/DobbitSoldier.prefab (Army Battle) |
| Viking | Viking.prefab |
| Hydra | Hydra.prefab |
| Mage | Mage.prefab |
| Archer | Archer.prefab |
Create Your Own Unit Prefab Video Demo
The following video demo explains how to create your unit prefabs. We use the Alien unit files which are available for download in the CityBuildingKit.com download center.
Getting Started...
Before adding new characters, take a look at how our example character is structured.
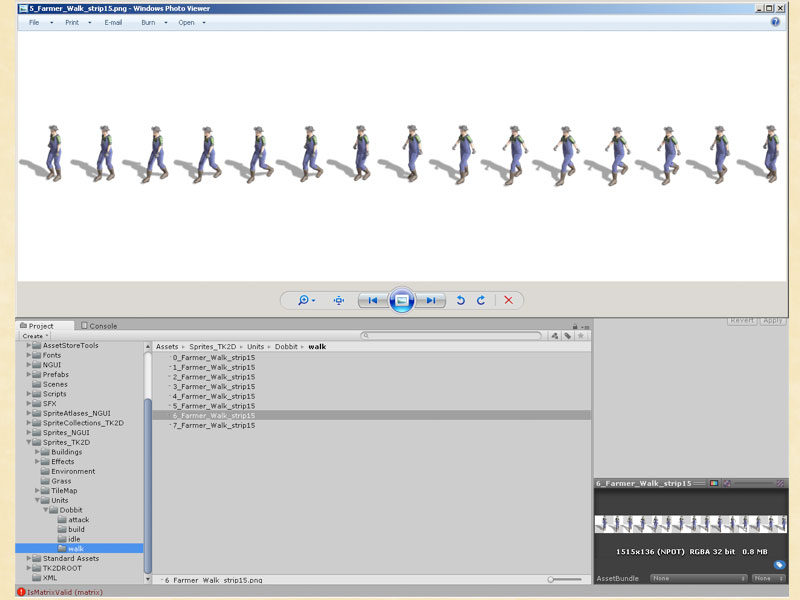
First, you will need sprite sheets for the new characters. These are either hand-drawn, or 3D renders from different angles with the character walking or performing different tasks. Our sprite sheets are in Sprites_TK2D (Assets\Sprites_TK2D\Units\Dobbit\walk).

Click on image to view larger. Assets\Sprites_TK2D\Units\Dobbit\walk sprite sheet
Here is a great tutorial from Digital Tutors for creating the sprite sheets:
We use a software called Texture Packer and we talk about how to get setup with it on the next doc.
Then, you will need to create 2D Toolkit sprite collections and sprite animations.
Assets\SpriteCollections_TK2D\Units\Animated\Dobbit\HIQ
HIQ_dobbit_walk
HIQ_dobbit_walk_animation
Copy the sprite sheet in Assets\Sprites_TK2D\Units<Name of character> Folder
Create a new folder in Assets\SpriteCollections_TK2D\Units\Animated<Folder with same name>. Create new sprite collections and rename them Idle, Shoot, Walk to keep things organized – due to the high number of frames (not recommended), we had to split the sprite collections.
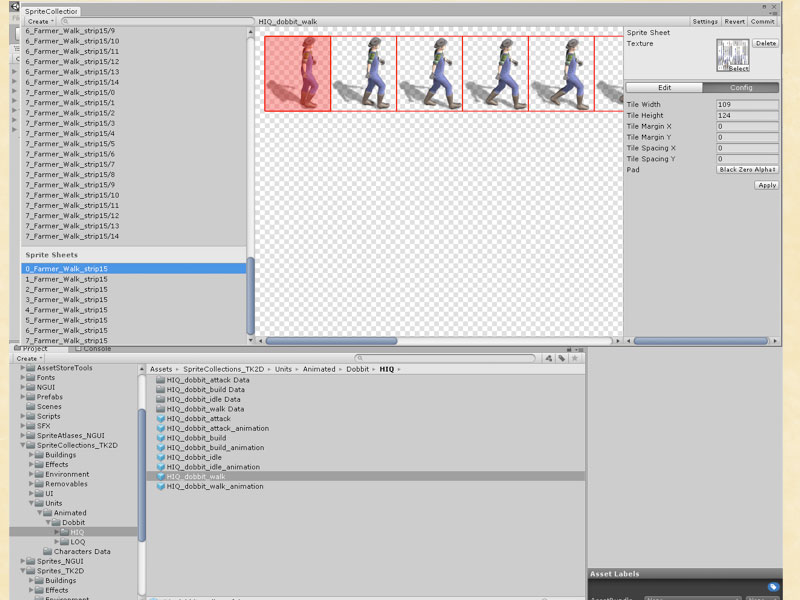
Open one, create 8 empty sprite sheets and drag the appropriate images, into the Texture slot. Press Setup for each as you drag each in.
Fill in the individual sprite Width / Height, Pad Black Zero Alpha and press Apply. This will separate the sprite sheet into individual sprites
for the atlas. Delete the last empty sprites(if any).

Click on image to view larger. Individual animation frames with 2D Toolkit
We have split our collections based on actions (walk, idle, etc), but you can basically insert all sprite sheets/animations into one collection/animation, provided that the size of the resulting atlas image doesn't exceed the maximum allowed dimension.
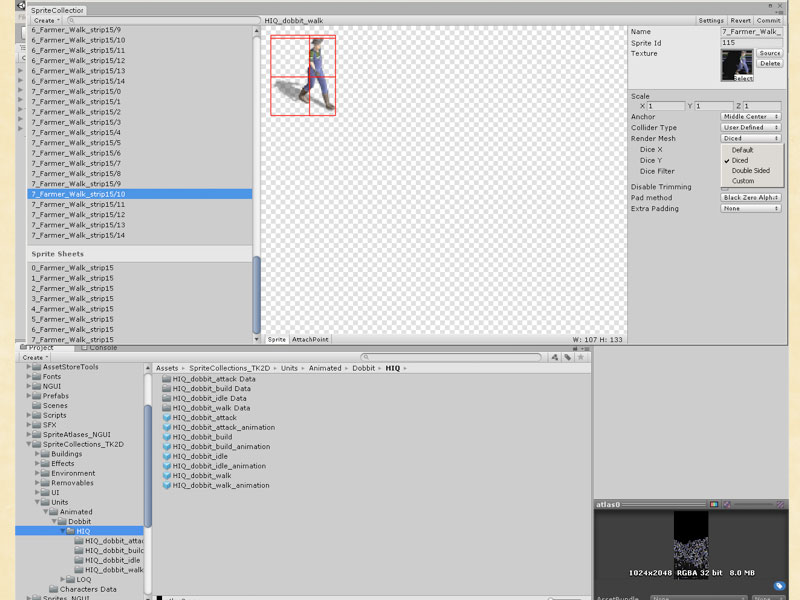
To make best use of the image atlas, you can dice each frame. Select all sprites, Render Mesh Diced, Apply to dice all sprites and hit Commit to create the Sprite Collection.

Click on image to view larger. Diced frame example
The frames are diced for better use of the sprite collection texture.

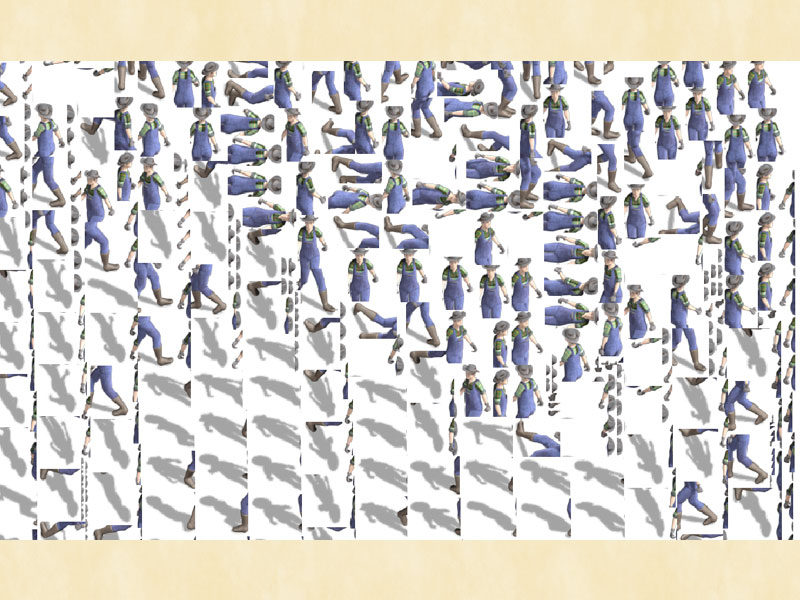
Click on image to view larger. Diced Atlas Image
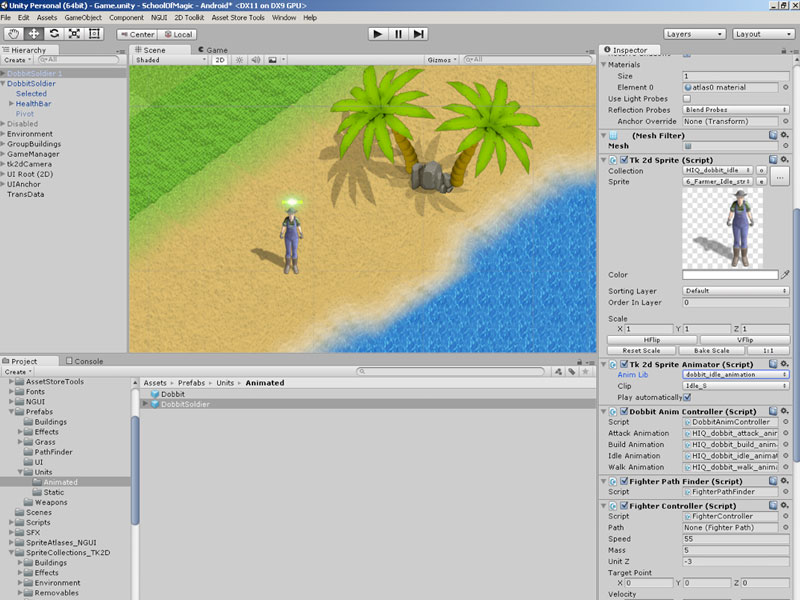
Then, take a look at our soldier prefab (Assets\Prefabs\Creators\Units\DobbitSoldier.prefab).
Based on how our simple dobbit animation controller is configured, you will need 3 separate sprite animations, for Idle, Attack and Walk.
The clips inside are called Idle or Attack or Walk_ + direction – N,S,E,W, NE,NW,SE,SW (North, South, etc)
The basic components of an animated character are a 2D Toolkit Sprite and a Sprite Animator. Then, a series of controllers, the animation controller and other elements that make the character walk, change direction, attack, etc.
How to test animated units that I import?
In the Scripts/Units/AnimController.cs Update() function there is a commented paragraph for manually testing animation/direction of units. Below is an excerpt.
// Scripts/Units/AnimController.cs
// Function is commented out, but this will allow you to
// Manually control units and test them with key presses
// Movement keys: F R E W S X C
// Animation Keys: I O K L
//
void Update () {
//Manual controller to check animations
/*
bool animChanged = false;
if(Input.anyKey){ animChanged = true; }
if(Input.GetKey(KeyCode.F)){ direction = "E"; }
else if(Input.GetKey(KeyCode.R)){ direction = "NE"; }
else if(Input.GetKey(KeyCode.E)){ direction = "N"; }
else if(Input.GetKey(KeyCode.W)){ direction = "NW"; }
else if(Input.GetKey(KeyCode.S)){ direction = "W"; }
else if(Input.GetKey(KeyCode.Z)){ direction = "SW"; }
else if(Input.GetKey(KeyCode.X)){ direction = "S"; }
else if(Input.GetKey(KeyCode.C)){ direction = "SE"; }
if(Input.GetKey(KeyCode.I)){action = "Idle"; animator.Library = idleAnimation; }
else if(Input.GetKey(KeyCode.O)){action = "Walk"; animator.Library = walkAnimation; }
else if(Input.GetKey(KeyCode.K)){action = "Attack"; animator.Library = attackAnimation; }
else if(Input.GetKey(KeyCode.L)){action = "Build"; animator.Library = buildAnimation; }
if(animChanged){UpdateCharacterAnimation();}
*/
}

Click on image to view larger. Manually Testing Your Character
At the time of this writing, there are seven animated characters in our kit as listed in the chart above. Study how these examples work.
For NPC demonstrations, look at how the Construction Dobbit follows a fixed path around construction objects, while the soldier dobbit prefab is much more versatile for battle.
How do I setup my ScriptableObject (SO) for Units?
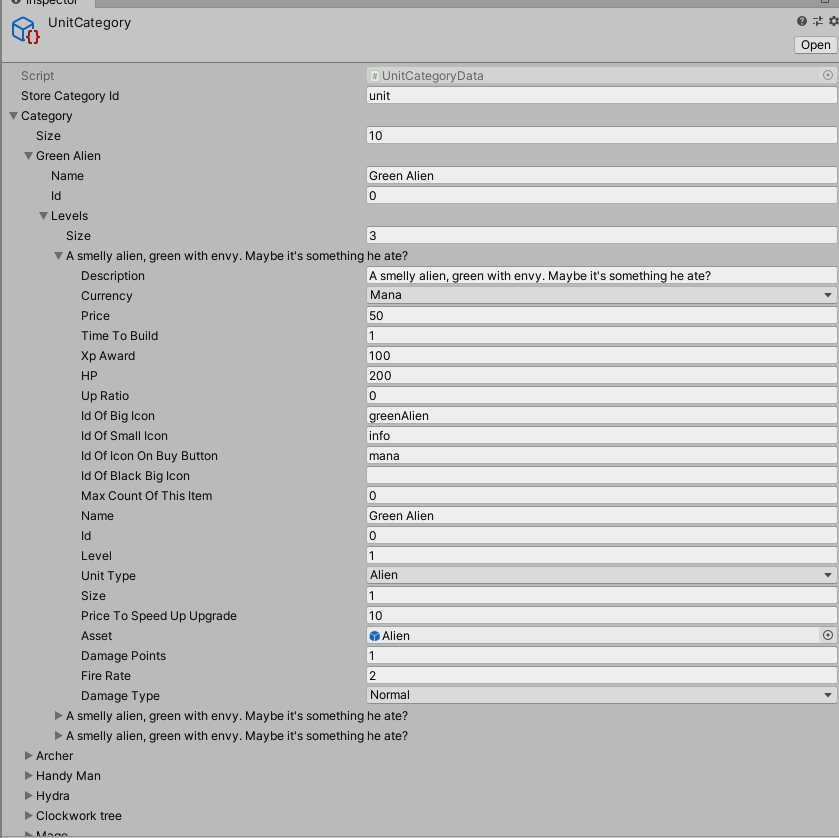
Now, we need to update the UnitCategory file (Assets/CityBuildingKit/Resources/Assets/UnitCategory.asset). This is pretty simple to do, since all you're editing here is the name and description plus prices and time. Settings that are imported by the game and aren't too critical.
There's only one thing to remember - keep the same order in the SO as your prefab order in Unity.
SO Order Must Match Prefab Order in Unity
Always keep the same order in SO files for all structures or units.
The following is a sample of the first SO item in the document, which matches the first prefab in Unity.

Updating ScriptableObjects for units if you want to add a new Game Unit.
Updating ScriptableObject for Units
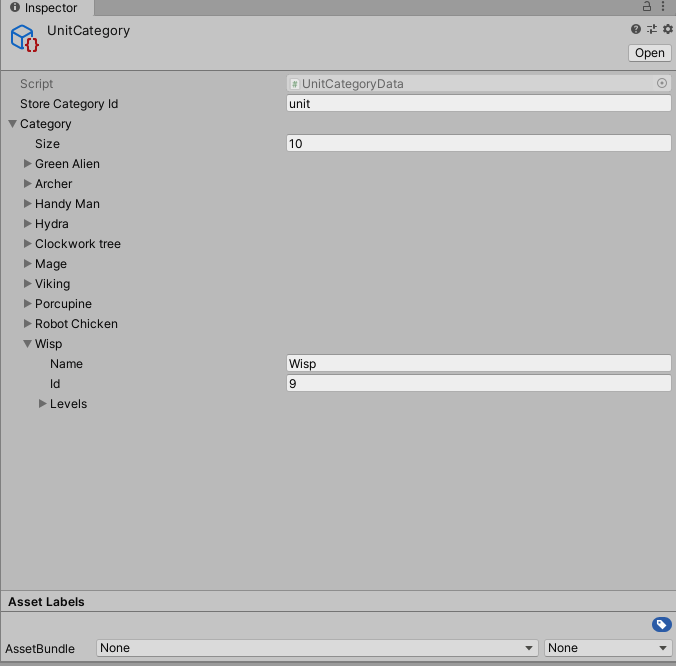
INCREMENT ARRAY ON “UnitCategory” scriptable object (Assets/CityBuildingKit/Resources/Assets/UnitCategory.asset)

Add your new unit.
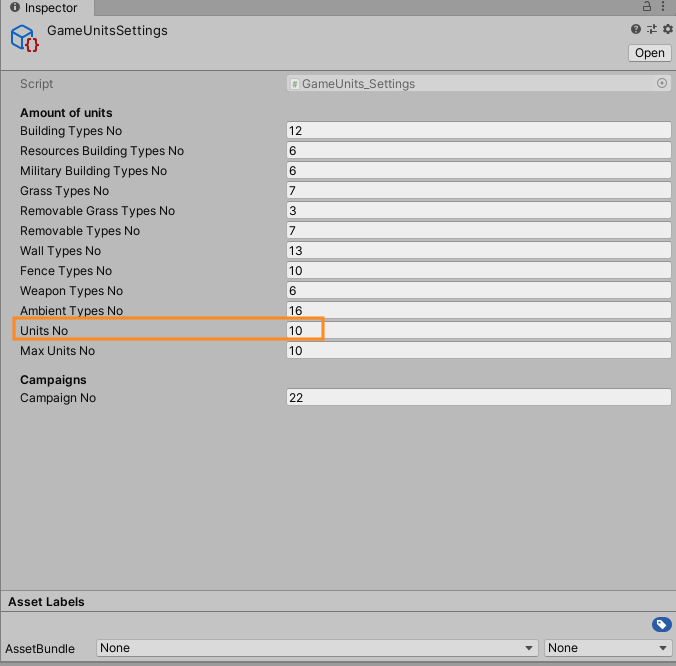
Updating GameUnitsSettings
INCREMENT the variable Units No.
Assets/CityBuildingKit/Resources/Assets/GameUnitsSettings.asset

This global settings file will be accessed from many different internal logics, so that, it is important to keep it up to date with the actual number of different units..
If you add new structures, please don't forget to update GameUnitsSettings.asset file. Read more info at Documentation > XML files VS ScriptableObjects
Where do I instantiate my units?
Units are instantiated in Scripts/Menus/Army/MenuArmyBattle.cs in the InstantiateUnit() function. This has different cases for each of the units you've setup in your SO file that prefills the store with your units.
Make sure the index here matches your SO file part-for-part.
"Unit" tag applies to all units, and is used for target identification.
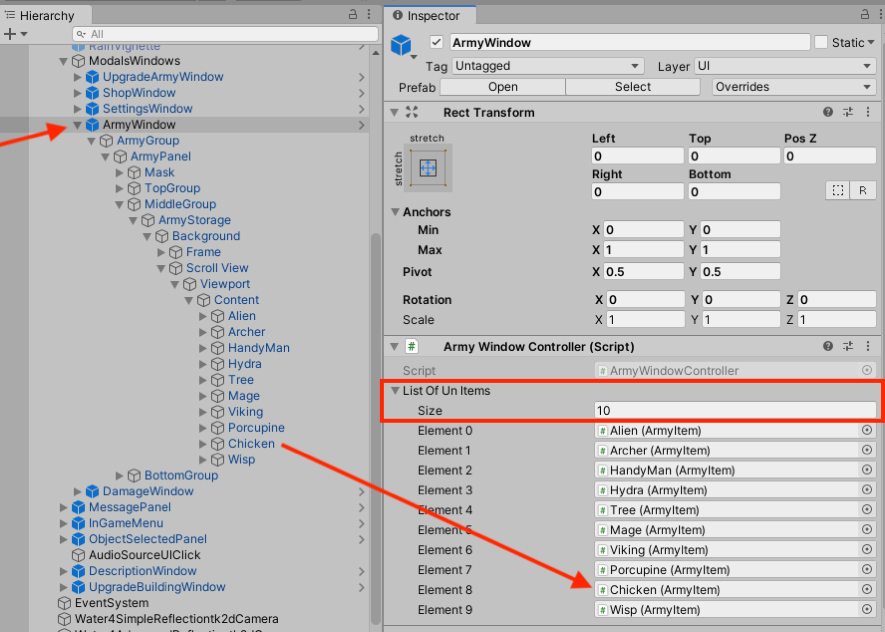
Into the “Game” scene, Increment ArmyWindow list and add new UI item by duplicating some existing one.

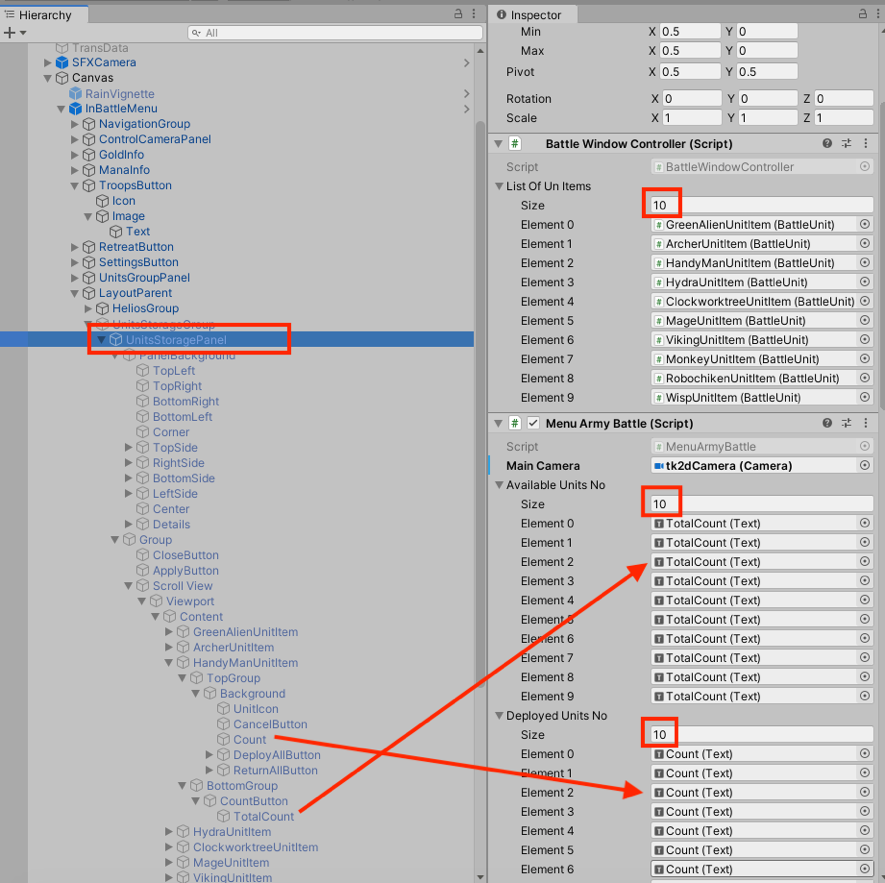
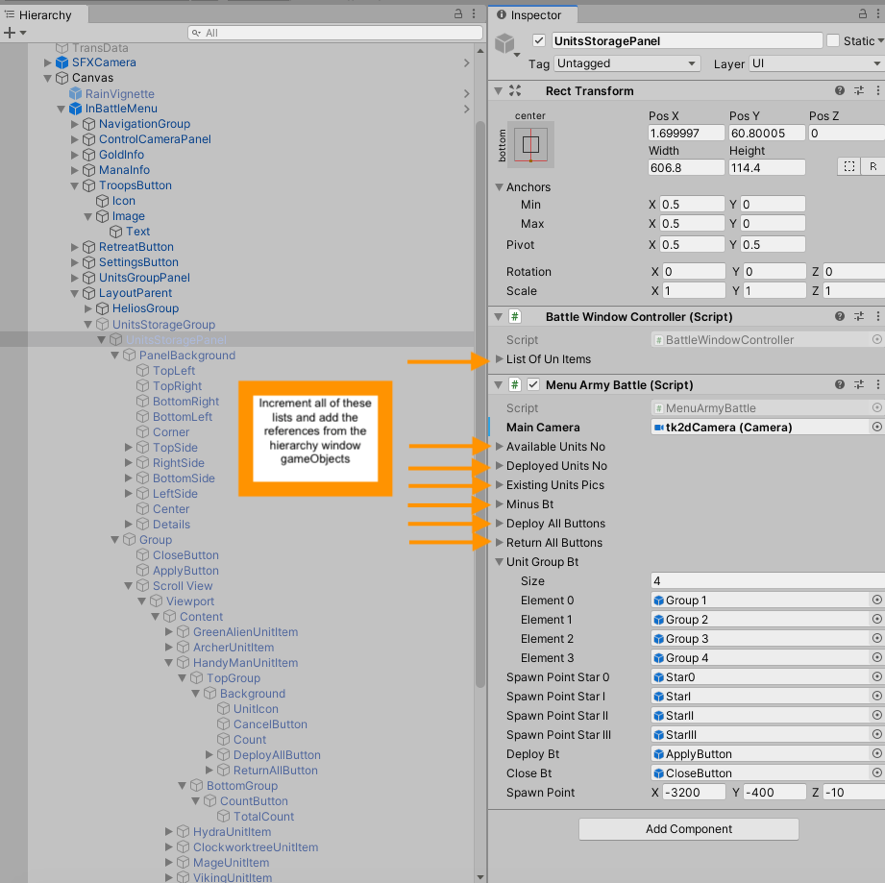
Into the “Map01” scene, Increment lists on “UnitsStoragePanel” gameObject as shown in picture below

Use an existent element in the hierarchy as reference to see how to perform the proper setup for every incremented list below.

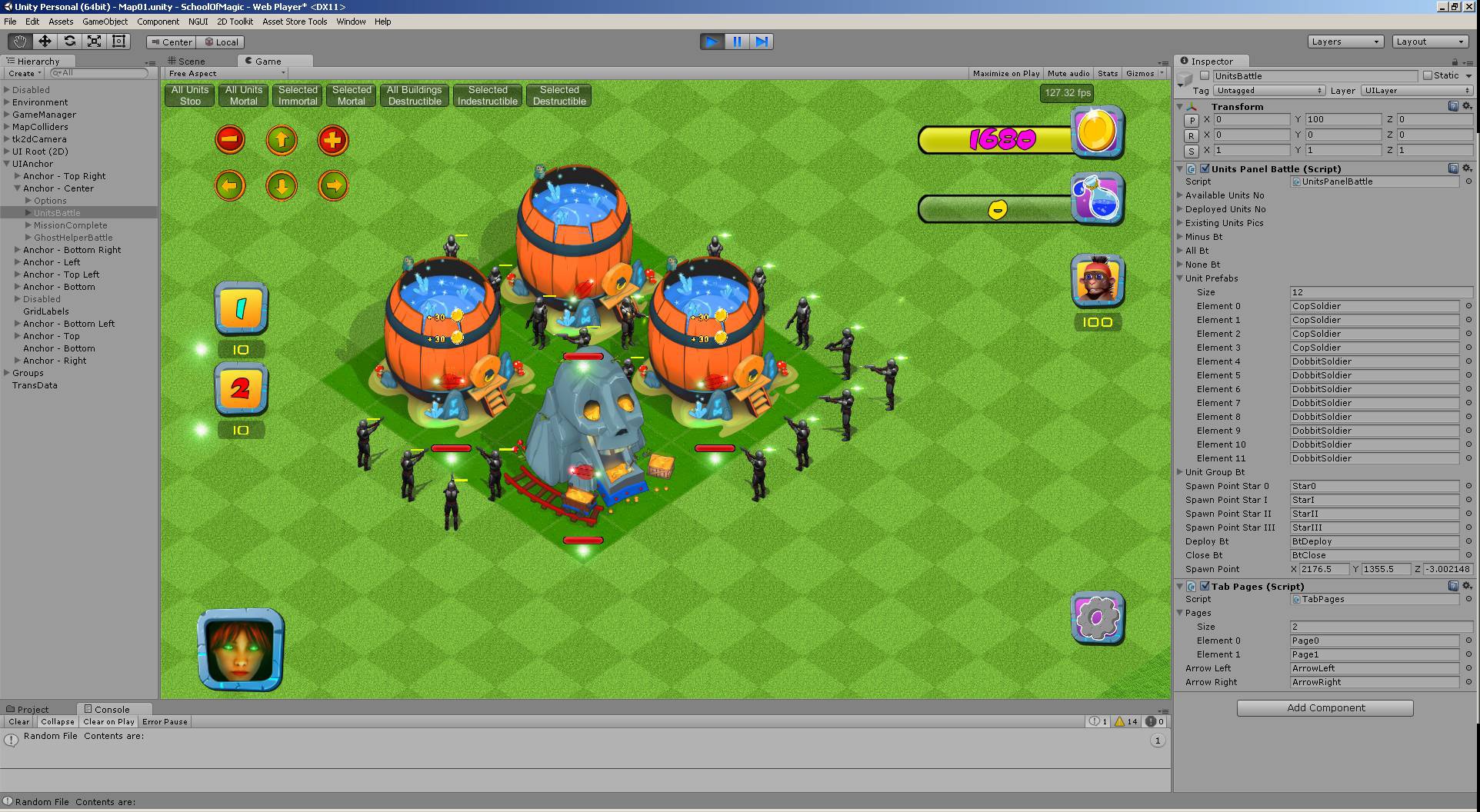
Activate the TransData game object in the Map01 hierarchy and press play to load a random map directly rather than going back to the Game scene to play the game. Make sure to deactivate the TransData game object when done.

Click on image to view larger
HINT: In case you do not see the unit, it may be related to scaling, try scaling it up by 100.
Next, continue to Part 2 to update the Unit menus in the Game scene
After you have setup the prefab in the battle map, we can return to the game scene to customize the menus. Continue to Part 2: Update Unit Menus in the documentation links on the left.
Want to know more about 2DTK? Watch these Tutorial Videos
To learn more about sprites and animations with 2DTK, watch the videos below or see the 2DTK documentation (for example this one on creating sprite collection)
Updated less than a minute ago
